本文最后更新于518 天前,其中的信息可能已经过时,如有错误请发送邮件到97376394@qq.com
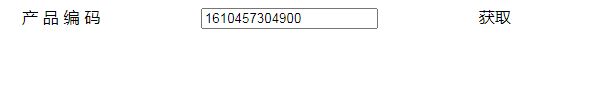
效果图:

页面代码:
[precode]
<div class="form-item form-width-in fr"> <label>产 品 编 码</label> <input type="text" id="product_code" name="product_code" value="" class="field fwidth" placeholder="获取随机编码"> <a onclick="hq();" class="mailbox" style="cursor:pointer;">获取</a> </div>
[/precode]
js代码:
[precode]
<script type="text/javascript"> function hq(){
//声明一个随机数变量,默认为1 var GetRandomn = 1;
//js生成时间戳 var timestamp=new Date().getTime();
//获取随机范围内数值的函数 function GetRandom(n){
//由随机数+时间戳+1组成 GetRandomn=Math.floor(Math.random()*n+timestamp+1);
}
//开始调用,获得一个1-100的随机数 GetRandom("30");
//把随机数GetRandomn 赋给 input文本框.根据input的id document.getElementById('product_code').value = GetRandomn;
//调试输出查看 //alert(GetRandomn); }
</script>
[/precode]