本文最后更新于511 天前,其中的信息可能已经过时,如有错误请发送邮件到97376394@qq.com
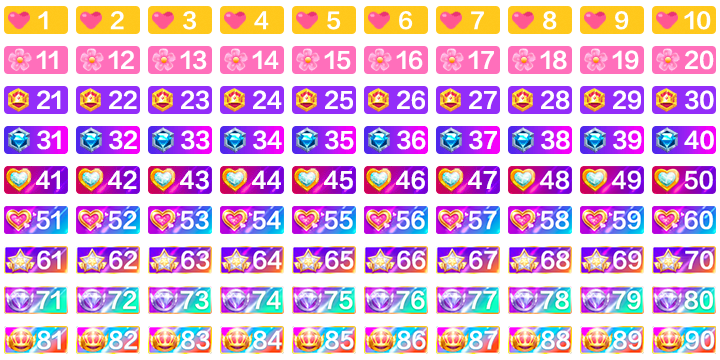
本素材来自羚萌直播主播的等级。使用的时候需要css调用。

下方地址为图片地址。也可以下载上方的图片添加在地址那里
[precode]
.anchor-level-icon{visibility:hidden;display:inline-block;width:32px;height:16px;background-image:url(https://cdn.51lm.tv/resource/web/common/level/anchorNew.png);background-repeat:no-repeat;background-size:360px 180px}
.anchor-level1{visibility:visible;background-position:-2px -2px}
.anchor-level2{visibility:visible;background-position:-38px -2px}
.anchor-level3{visibility:visible;background-position:-74px -2px}
.anchor-level4{visibility:visible;background-position:-110px -2px}
.anchor-level5{visibility:visible;background-position:-146px -2px}
.anchor-level6{visibility:visible;background-position:-182px -2px}
.anchor-level7{visibility:visible;background-position:-218px -2px}
.anchor-level8{visibility:visible;background-position:-254px -2px}
.anchor-level9{visibility:visible;background-position:-290px -2px}
.anchor-level10{visibility:visible;background-position:-326px -2px}
.anchor-level11{visibility:visible;background-position:-2px -22px}
.anchor-level12{visibility:visible;background-position:-38px -22px}
.anchor-level13{visibility:visible;background-position:-74px -22px}
.anchor-level14{visibility:visible;background-position:-110px -22px}
.anchor-level15{visibility:visible;background-position:-146px -22px}
.anchor-level16{visibility:visible;background-position:-182px -22px}
.anchor-level17{visibility:visible;background-position:-218px -22px}
.anchor-level18{visibility:visible;background-position:-254px -22px}
.anchor-level19{visibility:visible;background-position:-290px -22px}
.anchor-level20{visibility:visible;background-position:-326px -22px}
.anchor-level21{visibility:visible;background-position:-2px -42px}
.anchor-level22{visibility:visible;background-position:-38px -42px}
.anchor-level23{visibility:visible;background-position:-74px -42px}
.anchor-level24{visibility:visible;background-position:-110px -42px}
.anchor-level25{visibility:visible;background-position:-146px -42px}
.anchor-level26{visibility:visible;background-position:-182px -42px}
.anchor-level27{visibility:visible;background-position:-218px -42px}
.anchor-level28{visibility:visible;background-position:-254px -42px}
.anchor-level29{visibility:visible;background-position:-290px -42px}
.anchor-level30{visibility:visible;background-position:-326px -42px}
.anchor-level31{visibility:visible;background-position:-2px -62px}
.anchor-level32{visibility:visible;background-position:-38px -62px}
.anchor-level33{visibility:visible;background-position:-74px -62px}
.anchor-level34{visibility:visible;background-position:-110px -62px}
.anchor-level35{visibility:visible;background-position:-146px -62px}
.anchor-level36{visibility:visible;background-position:-182px -62px}
.anchor-level37{visibility:visible;background-position:-218px -62px}
.anchor-level38{visibility:visible;background-position:-254px -62px}
.anchor-level39{visibility:visible;background-position:-290px -62px}
.anchor-level40{visibility:visible;background-position:-326px -62px}
.anchor-level41{visibility:visible;background-position:-2px -82px}
.anchor-level42{visibility:visible;background-position:-38px -82px}
.anchor-level43{visibility:visible;background-position:-74px -82px}
.anchor-level44{visibility:visible;background-position:-110px -82px}
.anchor-level45{visibility:visible;background-position:-146px -82px}
.anchor-level46{visibility:visible;background-position:-182px -82px}
.anchor-level47{visibility:visible;background-position:-218px -82px}
.anchor-level48{visibility:visible;background-position:-254px -82px}
.anchor-level49{visibility:visible;background-position:-290px -82px}
.anchor-level50{visibility:visible;background-position:-326px -82px}
.anchor-level51{visibility:visible;background-position:-2px -102px}
.anchor-level52{visibility:visible;background-position:-38px -102px}
.anchor-level53{visibility:visible;background-position:-74px -102px}
.anchor-level54{visibility:visible;background-position:-110px -102px}
.anchor-level55{visibility:visible;background-position:-146px -102px}
.anchor-level56{visibility:visible;background-position:-182px -102px}
.anchor-level57{visibility:visible;background-position:-218px -102px}
.anchor-level58{visibility:visible;background-position:-254px -102px}
.anchor-level59{visibility:visible;background-position:-290px -102px}
.anchor-level60{visibility:visible;background-position:-326px -102px}
.anchor-level61{visibility:visible;background-position:-2px -122px}
.anchor-level62{visibility:visible;background-position:-38px -122px}
.anchor-level63{visibility:visible;background-position:-74px -122px}
.anchor-level64{visibility:visible;background-position:-110px -122px}
.anchor-level65{visibility:visible;background-position:-146px -122px}
.anchor-level66{visibility:visible;background-position:-182px -122px}
.anchor-level67{visibility:visible;background-position:-218px -122px}
.anchor-level68{visibility:visible;background-position:-254px -122px}
.anchor-level69{visibility:visible;background-position:-290px -122px}
.anchor-level70{visibility:visible;background-position:-326px -122px}
.anchor-level71{visibility:visible;background-position:-2px -142px}
.anchor-level72{visibility:visible;background-position:-38px -142px}
.anchor-level73{visibility:visible;background-position:-74px -142px}
.anchor-level74{visibility:visible;background-position:-110px -142px}
.anchor-level75{visibility:visible;background-position:-146px -142px}
.anchor-level76{visibility:visible;background-position:-182px -142px}
.anchor-level77{visibility:visible;background-position:-218px -142px}
.anchor-level78{visibility:visible;background-position:-254px -142px}
.anchor-level79{visibility:visible;background-position:-290px -142px}
.anchor-level80{visibility:visible;background-position:-326px -142px}
.anchor-level81{visibility:visible;background-position:-2px -162px}
.anchor-level82{visibility:visible;background-position:-38px -162px}
.anchor-level83{visibility:visible;background-position:-74px -162px}
.anchor-level84{visibility:visible;background-position:-110px -162px}
.anchor-level85{visibility:visible;background-position:-146px -162px}
.anchor-level86{visibility:visible;background-position:-182px -162px}
.anchor-level87{visibility:visible;background-position:-218px -162px}
.anchor-level88{visibility:visible;background-position:-254px -162px}
.anchor-level89{visibility:visible;background-position:-290px -162px}
.anchor-level90{visibility:visible;background-position:-326px -162px}
[/precode]
放置好css之后,在需要的地方添加以下代码调用
[precode]
<i class="anchor-level-icon anchor-level19"></i> [/precode]
其中的数字19就是变量,数字变多少就会显示该等级图。